Blocks
Blocks allow you to customize your website to suit your needs. You can choose from a variety of layout and content blocks, such as columns, grids, rows, media, tables, and more. In this section, we will explain each layout and content block in detail and guide you through adding and editing them effectively.
Via this link, you’ll learn how to set up a simple website using AXIOcms. On our YouTube channel, you’ll also find more videos about using layout blocks, content blocks, and other features AXIOcms has to offer.

Layout blocks
Layout blocks allow you to structure your page by defining its overall arrangement. These blocks include columns and grids, which help organize content in a flexible and visually appealing way. Once you have added layout blocks, you can fill them with content blocks, such as images, text, buttons, or media, to create a well-structured and engaging page.
Managing Blocks
You can expand or collapse all blocks using the arrow at the top right of each block. Under the three-dot menu, you will find options to move, duplicate, or delete blocks.
Column
If you want to arrange your content in columns, use a Column Block. This layout block allows you to divide your page into multiple vertical sections.
- Assign a size to each column — choose from one-third, half, or two-thirds of the available content width.
- Add Block to insert layout or content blocks into each column.
- Add Column to create additional columns within the block.
- To enhance visual clarity, you can also set a background color for the entire column block.
We recommend using the live preview to see how your layout will appear on the page. For better organization, you can rename your column block by clicking on the title of the column and entering a custom name.
Grid
The Grid is a layout block that allows you to structure content in a flexible grid format. While it may resemble a column layout, the key difference is that a grid can be both horizontal and vertical, offering more control over how content is positioned.
You can add multiple layout blocks (such as images, text, or buttons) into the grid cells.
Content blocks
Content Blocks are the building blocks used to add actual content to your pages—such as text, images, videos, buttons, and more. Unlike layout blocks, which define the structure of the page (e.g. grids or columns), content blocks fill that structure with meaningful information for your visitors.
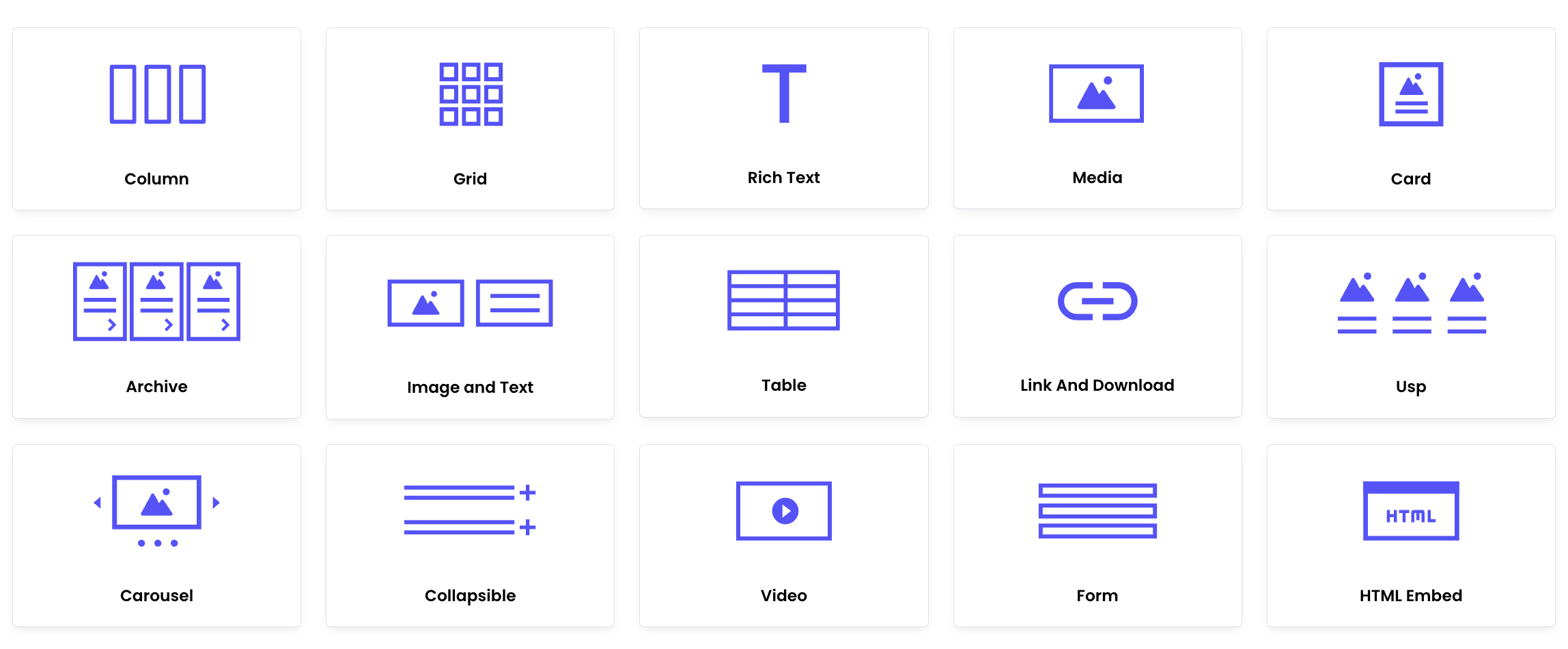
You can see the blocks in action through the Demo Blocks below.
Want to see instructional videos? Check out this link.
