Pages
Pages are used to create the main sections of your website, such as the homepage, contact page, or services page. You can customize each page to your liking by adding various content blocks, media, and layouts. Pages can also include archive blocks to display posts, giving you full control over the content and design of your website.
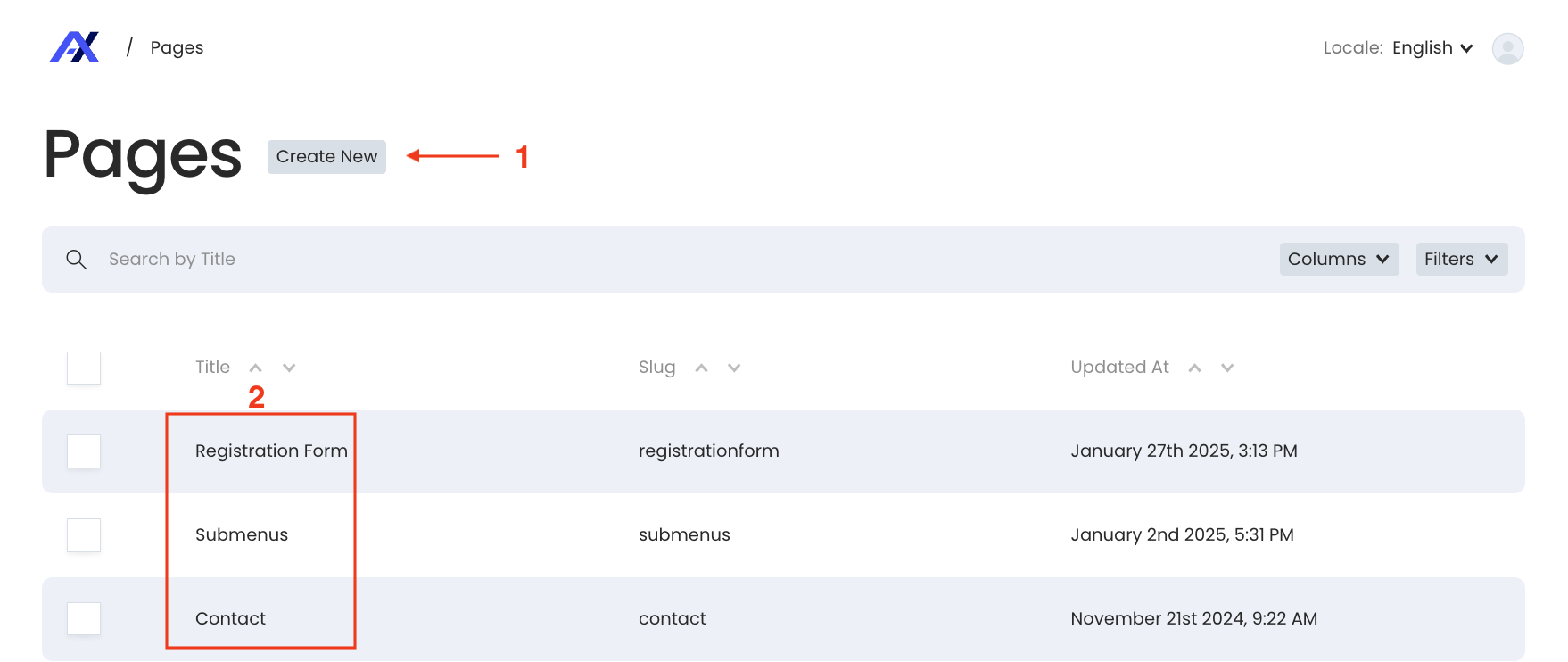
Pages: Creating a new page
Go to Pages in the main menu and click on the Create New (1) button to create a new page. You can also edit an existing page by clicking on the page in the overview (2).

Pages: General
- Fill in the title of the page, this is a required field.
- If applicable, select the appropriate tenant on the right side.
- Fill the slug for the page in. A slug is the part of the URL that identifies a specific page on the website. For example, if your website is website.com and you create a page with the slug "contact," the URL will be: website.com/contact.
Pages: Hero
The hero of a page or post is displayed at the top of a webpage. You can customize the hero to your liking.
You can choose between:
Type
- Carousel – a slideshow with multiple images or videos
- Media – contains a single image or video
Background color: Choose your background color voor the cover
Pages: Hero carousel
You can add a carousel to the hero. Add a slide and fill the slide with content by clicking on add layout. This can be an image or a very short video.

This is how the carousel appears on your website:
Pages: Hero type media
You can choose between two media types: Image or Video.
- Image: Upload an image from your computer or select one from the media library.
- Video: Enter the URL of the video you want to display — for example, a YouTube link.
Overlay
Fill in the title and text fields to display an overlay on top of an image or video. The overlay appears as a text block layered over the media.
Are the words too long of the title and do they break out of the hero frame?
An alternative solution for this is the use of a soft hyphen (-). A soft hyphen is a special character that only becomes visible when a word needs to be broken at a specific point.
With this approach, you can control exactly where a word breaks. This ensures that the hero title always looks tidy, regardless of the length of the words, maintaining control over the visual presentation without disrupting the frame.
Pages: Submenu
On a page, you can create a submenu to link to internal pages or posts, as well as external sites. To add a submenu, click on the Submenu tab and choose the submenu items you want to display. You can also use the Position setting to choose where on the page the submenu should appear. For detailed instructions on creating submenu items, refer to the Submenu section of this manual.
Pages: Body
Go to the tab Body to fill your site with content. Click on add a block and choose a layout or content block. For more details on the different layouts, refer to the Blocks section of this manual.
Pagina's: Live preview
You can view a live preview of the website. This is useful if you want to see how your website will look in real time. You can find the live preview button in the top right corner of your screen.
Pages: Saving
Save a new page by clicking Save Draft at the top right. If you want to publish your changes immediately, click Publish Changes. Options such as creating a new page or post, duplicating, or deleting the page or post can be found under the three-dot button located at the top right, next to Publish Changes.
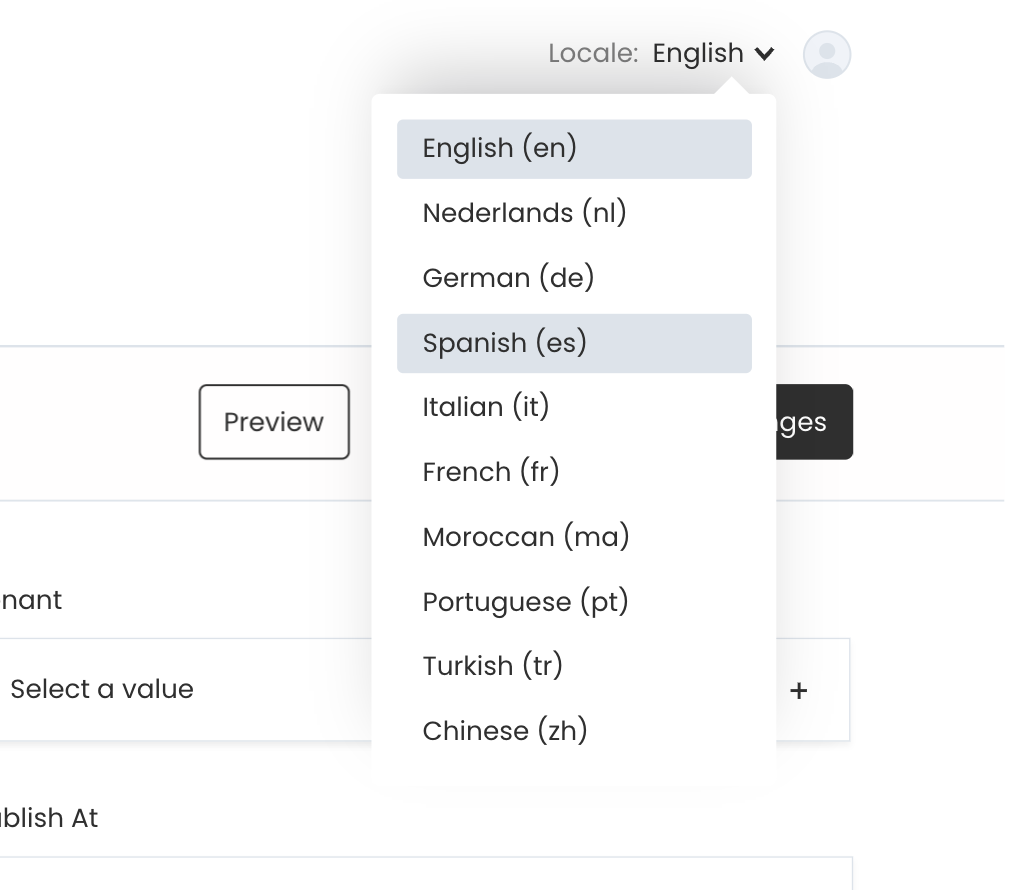
Pages: Languages
In a page or post, you can switch languages in the top right corner. This allows you to write content in the languages you've added in the settings.

Pages: SEO
The SEO settings allow you to optimize your content for search engines like Google. By applying good SEO practices, you increase the chances of your pages being found by your target audience. The following fields are important to complete:
KeywordsAdd relevant keywords that you want to rank for. Think from the user's perspective: what terms would someone search for to find your content?
Title (Meta Title)This is the title shown in search engine results. Make sure it is between 50 and 60 characters long. A strong title includes your main keyword and clearly reflects the content of the page.For help writing effective meta titles, refer to SEO best practices.
Description (Meta Description)The meta description provides a short summary of your page content and appears below the title in search results. Keep it between 100 and 150 characters.A clear and engaging description can improve your click-through rate.Again, refer to best practices for tips on writing effective descriptions.
Meta ImageAdd a representative image that can appear in social media previews or search results. You can choose from existing media or upload a new image.
